1. 워드프레스 관리자 로그인 보안 강화하는 방법
관리자 로그인에 대한 보안 기능만 강화해도 보안 취약점으로 인해 발생하는 많은 피해를 줄일 수 있는데 관리자 로그인에 대해 가장 쉽게 보안 기능을 강화하는 방법이 소셜로그인을 이용하는 것입니다.
소셜로그인을 통해 가입된 아이디에 워드프레스 및 망보드 관리자 권한을 설정해서 사용할 경우 관리자 로그인도 쉬워지고, 관리자 아이디에 대한 보안을 한층 더 강화할 수 있습니다. 망보드 비즈니스 패키지의 소셜로그인 기능은 다른 소셜로그인 플러그인과 다르게 중간에 다른 서버를 거치지 않기 때문에 소셜로그인 아이디를 관리자 아이디로 안심하게 사용하실 수 있으며, 소셜로그인 설정에서 서브 도메인 추가가 쉬운 페이스북 아이디를 관리자 아이디로 사용하는 것을 추천드립니다. (소셜로그인 아이디로 관리자 아이디를 교체한 후 기존 관리자 아이디는 삭제하는게 좋습니다)
2. 카카오톡 공유 기능 사용하기
망보드 비즈니스 패키지 1.1.0 버젼부터 모바일에서 카카오톡 공유 기능이 추가되었습니다. 기존에 비즈니스 패키지를 사용하시는 분들은 비즈니스 패키지 1.1.0 파일을 다운로드 받아 mangboard/plugins/sociallogin 폴더만 업로드 해서 사용하시면 됩니다. 카카오톡 공유 기능을 사용하기 위해서는 카카오 개발자 사이트에서 애플리케이션을 추가한 후 "관리자 메뉴>Mangboard>옵션설정"에서 "Kakao JavaScript key"를 반드시 입력해야 하고, 카카오 개발자 사이트에서 "플랫폼>Web>사이트 도메인" 설정이 현재 사용하시는 홈페이지 도메인과 서브 도메인까지 일치해야 정상적으로 동작합니다.
비즈니스 패키지 1.1.1 버젼부터 라인, 밴드 소셜공유 기능 추가 (아이폰은 지원 안됨)
3. 망보드 게시판에 최적화된 소셜공유 기능 지원
워드프레스에서 제공되는 다른 소셜공유 플러그인을 사용시 워드프레스 페이지 및 포스트를 기준으로 소셜공유 제목 및 이미지가 설정되기 때문에 망보드에서 작성된 게시물은 다른 소셜공유 플러그인을 사용할 경우 제목 및 이미지가 제대로 설정되지 않는 문제가 발생할 수 있습니다.
비즈니스 패키지에서 제공하는 소셜공유 기능은 망보드에서 작성된 게시물에 대해서도 최적화된 소셜공유 기능을 제공합니다.
- 테마 및 다른 SEO 플러그인에서 메타 태그를 생성할 경우 소셜공유 제목이 워드프레스 페이지 제목으로 설정될 수 있습니다 - Jetpack 플러그인에서 트래픽증가>공유(Sharing) 기능을 활성화 할 경우에도 SEO 메타태그가 생성되어 정상적으로 작동하지 않을 수 있습니다.
4. 로그인/로그아웃 클래스 활용방법 사용자가 로그인을 하면 로그인/회원가입 버튼이 사라지고 회원정보/로그아웃 버튼이 나타나게 하거나 로그아웃을 하면 회원정보/로그아웃 버튼이 사라지고 다시 로그인/회원가입 버튼이 나타나도록 설정할 수 있습니다.
5. 테마 상단에 로그인/로그아웃 버튼 만들기
6. 회원가입 및 정보수정 페이지에서 일부 항목을 삭제하는 방법
7. 회원가입 및 회원 정보수정 페이지 수정에 필요한 모델링 내용
8. 소셜로그인 설정시 자주 발생하는 에러 내용 정리
9. 로그인 위젯 사용하기
로그인 위젯은 유료 위젯으로 비즈니스 패키지가 설치된 홈페이지에서만 사용이 가능합니다.
Shortcode1:
[mb_login_basic style="width:300px"] Shortcode2:
[mb_login_basic style="width:300px" login_type="2"]
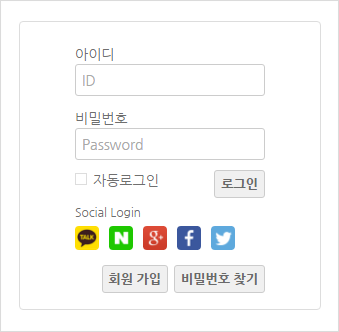
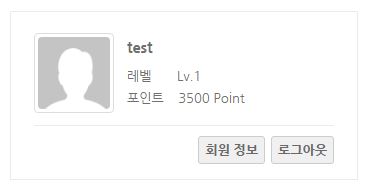
– style : CSS 스타일 속성 입력 – login_type : 0(회원정보), 1(소셜로그인+회원정보), 2(로그인+소셜로그인+회원정보) => 보안인증서(SSL) 설치가 안된 홈페이지는 login_type을 0 또는 1로 설정해서 사용하세요. => login_type을 "0" 으로 설정하면 로그인 화면은 나타나지 않고 로그인된 회원 정보만 나타납니다.
로그인 화면 
회원정보 화면

10. 회원정보 페이지 반응형 템플릿 설정 (2022년 10월 5일 업데이트)
워드프레스 관리자 > MangBoard > 옵션설정 > 회원 템플릿 항목에서 4개의 반응형 템플릿 설정이 가능하며 Tablet 및 Mobile 에서 접속시 각각 다른 반응형 템플릿 설정이 가능합니다.
(반응형 템플릿은 회원가입 및 회원정보 페이지에만 설정 가능)
11. 회원 페이지 제목 안보이게 설정하기
비즈니스 패키지 1.2.6 버전(2022년 10월 05일) 부터는 모든 회원 페이지 상단에 제목이 추가가 되었습니다. 상단 제목을 안보기에 하시려면 회원 숏코드에 use_page_title="false" 속성을 추가해 주시면 제목 표시가 사라지고 직접 상단에 제목을 입력해서 사용하실 수 있습니다. [mb_user name="user_register" use_page_title="false"]
|  Hometory
Hometory  Hometory
Hometory  Hometory
Hometory  Hometory
Hometory